So, you've installed Nucleus... You've got several options now concerning the look of your site:
This document tries to help you with doing this.
When editing skins and templates, you'll need at least some basic knowledge about HTML and CSS. This section provides some pointers to online tutorials and references:
This section briefly explains which files are used by the default skin, and how you can edit them.
The default skin uses three files:
The CSS file default.css contains extra information about how pages are built up by the default skins and templates. Basically, it comes down to three div-containers: .contents, .logo and .menu
To edit the default.css file, you'll need a simple texteditor that does not add extra data, like Notepad (comes with windows),emacs or TextPad. Do not use WordPad, Word, OpenOffice Writer, ... since those add extra markup data.
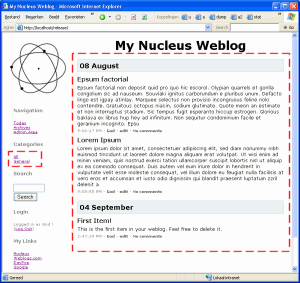
In Nucleus, both templates and skins are used to determine the way your blog looks. So, what is the difference between these two?
An example is given in the image below. The whole page is defined by a skin, while the parts in the red rectangles (category list and blog contents) are formatted according to the templates. It's the skin that defines where the red rectangles will appear.

This section tries to explain how Nucleus chooses the skin to use when you request a page.
First of all, there are several skin types between which Nucleus makes a choice according to the request URL: see the list below. This should be very obvious.
| Query String Format | Which skin type? | Which weblog is shown? |
|---|---|---|
| ?itemid=.. | item | Deducted from itemid |
| ?archive=.. | archive | Default weblog, or blogid attribute |
| ?archivelist=... | archivelist | archivelist-attribute |
| ?archivelist | archivelist | Default weblog |
| ?query=... | search | Default weblog, or blogid attribute |
| ?memberid=.. | member | None |
| ?imagepopup=.. | imagepopup | None (popup window with image) |
| (other or empty) | index | Default weblog, or blogid attribute |
Next to these 7 types, there is an error type, which is used when errors occur.
The table above also indicates how the blog to be displayed is chosen. The skin that will be used, is the default skin for that weblog, as selected in the settings for that weblog.
Not every skin needs to have definitions for all skin parts. When a part is missing, the skin called 'default' will be used instead (see below). This allows you for example to only create one error page and one member page.
Nucleus requires that at all times there exists a skin called 'default'. This is the skin to which is backed up when a skinpart is missing. If the same skinpart is also missing from the 'default' skin, the error message 'no appropriate skin found' will be shown.
Another reason why the 'default' skin is required, is to be able to display error messages when no blog is selected (e.g. the 'no such blog' error)
Nucleus provides facilities to add an 'add item' form to your weblog. It adds an 'add item' link that shows and hides the 'add item' form right above the current contents of your weblog. Entering text in this form results into an instant preview, so you can immediately see how the actual weblog item will look like.
All modifications below apply to the skin for the main index page. You don't need to alter any templates.
First of all, you need to include the edit.js Javascript code by putting the following line somewhere in between the <head> and </head> tags. This file contains the functions that are needed to make the preview work and to hide/show the 'add item' form.
<script type="text/javascript"
src="nucleus/javascript/edit.js"></script>
The, you add a logical container somewhere on your page, where you want to have the 'add item' form. The "display:none;" makes sure it is hidden.
<div id="edit" style="display:none;"> ... </div>
Now, you can add your custom HTML into this container, and use <%additemform%> and <%preview(templatename)%> to insert the 'add item' form and the preview code respectively. An example is given below
<h2>Add Item</h2> <%additemform%> <h2>Preview</h2> <%preview(mytemplate)%>
And the finishing touch: a link or button to trigger the visibility of the form. Two examples are given. The first one is a simple link:
<a href="javascript:showedit();">add item</a>
The second example is a hidden button in the topleft corner
<div style="position: absolute; left: 0px;
top: 0px; width: 10px; height: 10px"
onclick="javascript:showedit();">
</div>
Through variables such as <%searchform%> and <%commentform%>, forms can easily be included into your skin. To allow styles to be applied on those forms, CSS classes have been assigned to the input fields and buttons, and to a surrounding DIV-container.
Below is a list of which CSS class corresponds to which form. These are the classes assigned to the surrounding DIV-container.
| Form Type | Skin Variable | CSS Class Name |
|---|---|---|
| Add Item to Blog | <%additemform%> | .blogform |
| Add Comment | <%commentform%> | .commentform |
| Login Form | <%loginform%> | .loginform |
| Search Form | <%searchform%> | .searchform |
| Member to Member Mail | <%membermailform%> | .mailform |
Below is an overview of the CSS classes assigned to buttons and input fields.
| Type | CSS Class Name |
|---|---|
| Input fields (text and textarea) | .formfield |
| Buttons | .formbutton |
An example of how to use these classes in you stylesheets is given below:
/* applies to all input fields */
.formfield {
background-color: gray;
}
/* only applies to buttons for comment forms */
.commentform .formbutton {
border: 1px solid #000;
background-color: #ddd;
color: #000;
font-size: xx-large;
}
In the example above, all formfields that nucleus generates are given a gray background, and the submit button on the comment form has large text, a black 1px border, black text and a light-gray background.
The default skins and templates have karma votes disabled (better: left out). Here's how to add them to your template.
Start editing the template named 'default' (when starting from the default skins/templates that come with Nucleus)
Edit the bottom part of the item body templatepart to be as follows:
<div class="iteminfo">
<%time%> -
<a href="<%authorlink%>"><%author%></a> -
karma: <%karma%>
[<a href="<%karmaposlink%>">+</a>/<a href="<%karmaneglink%>">-</a>] -
<%edit%>
<%comments%>
</div>
On the main page, the iteminfo line for the items will now look like:
At this time, the karma score is only listed on the main page. To make it appear on the detailed page also, the same change needs to be applied to the template with name 'detailed'
The default Nucleus skin includes 'edit item'-links that are only visible to the author of a item and to the people having the right to alter the item. This section explains which template-parts are needed for this feature to work.
The 'Edit Link'-templatepart defines how an 'edit item'-link is formatted. By default, the contents is:
<a href="<%editlink%>" onclick="<%editpopupcode%>">edit</a>If you would rather edit the item in the admin area, instead of in the popup bookmarklet, use the following code instead:
<a href="nucleus/index.php?action=itemedit&itemid=<%itemid%>">edit</a>
Next to the 'editlink' template, there's the <%edit%>-templatevar that, when placed somewhere in the 'item body'-templatepart, inserts the editlink.
See the example from the karma votes howto to see an example.
Nucleus v2.0 introduced the ability to import and export skins and templates. This section describes the creation of a simple skin, highlighting the features involved.
First, we're going to create a new skin from the admin area. Browse to Nucleus Management > Edit Skins and scroll to the bottom of the page. Let's call this skin 'vista'
Now look up the 'vista' skin in the skin list and go to the Edit screen. The content type is set to text/html. That's what we want, so no need to change that
The Include Mode and Include Prefix setting reuire more attention. To export a skin, we like to have all files (images, stylesheets, etc...) under one single directory. Remember the $DIR_SKINS setting in config.php and the Skins URL in the general site settings? Suppose these were as follows:
/home/user/example/htdocs/skins/
http://example.org/skins/Then we would like to put our files in
/home/user/example/htdocs/skins/vista/
http://example.org/skins/vista/And this is what the Include Mode is for. Setting it to Use skin dir will do this.
The Include Prefix also plays a role. This is the vista/ part
An overview of the correct settings:
The IncludeMode and IncludePrefix settings will cause the include, phpinclude and parsedinclude skinvars to get their files from the skindir. Next to that, there's the skinfile skinvar, which translates its argument to an URL relative to the skinsdir.
In our case:
<%skinfile(myFile.jpg)%>Will get expanded to:
http://example.org/skins/vista/myFile.jpgLets go easy on ourselves and define the global layout in two files called pagefoot.inc and pagehead.inc, which we place in our vista/ directory:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My Site</title>
<link rel="stylesheet" type="text/css" href="<%skinfile(layout.css)%>" />
</head>
<body>
<div id="contents"></div><!-- contents div end -->
<div id="stuffbar">
<h2>Navigation</h2>
<ul>
<li><a href="<%todaylink%>">Today</a></li>
<li><a href="<%archivelink%>">Archives</a></li>
</ul>
<h2>About</h2>
<ul>
<li><a href="http://www.nucleuscms.org/">Nucleus</a> Power!</li>
</ul>
</div><!-- stuffbar end -->
</body>
</html>The contents of the skinparts then becomes kind of trivial: (I'm not defining them all, you'll get the point by seeing the most important ones)
<%parsedinclude(pagehead.inc)%>
<h1>My Blog</h1>
<%blog(vista/main,10)%>
<%parsedinclude(pagefoot.inc)%><%parsedinclude(pagehead.inc)%>
<h1>My Blog</h1>
<h2>Item</h2>
<%item(vista/detailed)%>
<h2>Comments</h2>
<%comments(vista/detailed)%>
<h2>Add Comment</h2>
<%commentform%>
<%parsedinclude(pagefoot.inc)%>Note that I named my templates vista/main and vista/detailed. Makes it easier to see things together six months later. Both templates are actually clones that I made of the default and detailed templates that come with Nucleus.
<%parsedinclude(pagehead.inc)%>
<h1>My Blog</h1>
<%archivelist(vista/main)%>
<%parsedinclude(pagefoot.inc)%><%parsedinclude(pagehead.inc)%>
<h1>My Blog</h1>
<%archive(vista/main)%>
<%parsedinclude(pagefoot.inc)%>When all is done, you can export the skin from the Skin Import/Export page in the admin area. Here's what to do:
Export selected skins/templates button. It will generate a skinbackup.xml for you.skinbackup.xml file together with the other files in the vista/ directory.Importing is the reverse process:
vista/ dir (there will be one directory per skin)Skin Import/Export page in the admin area, select vista from the dropdown, and click the Import button.